Appearance
VitePress搭建个人网站
前提:安装Node环境后使用npm命令或者安装yarn(yarn全局安装命令:npm i yarn -g)
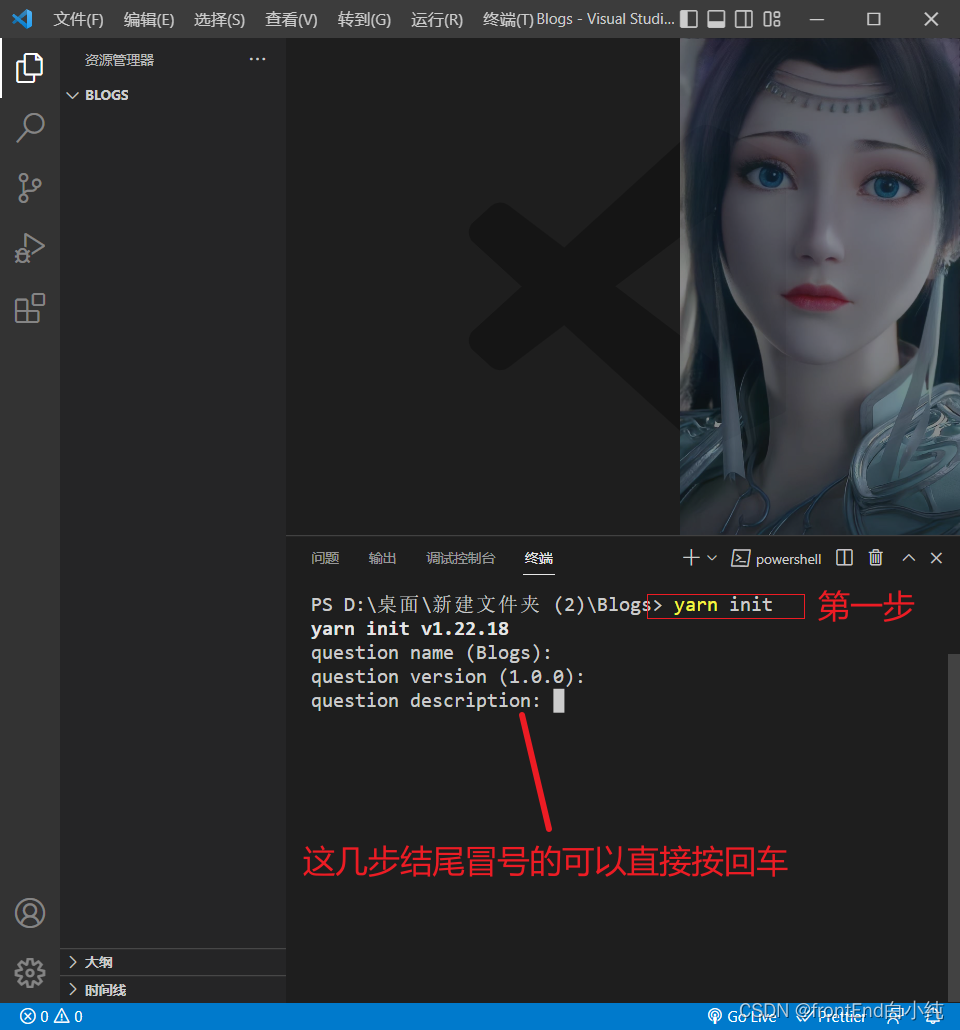
初始: 先创建一个Blogs文件夹 然后用vscode打开

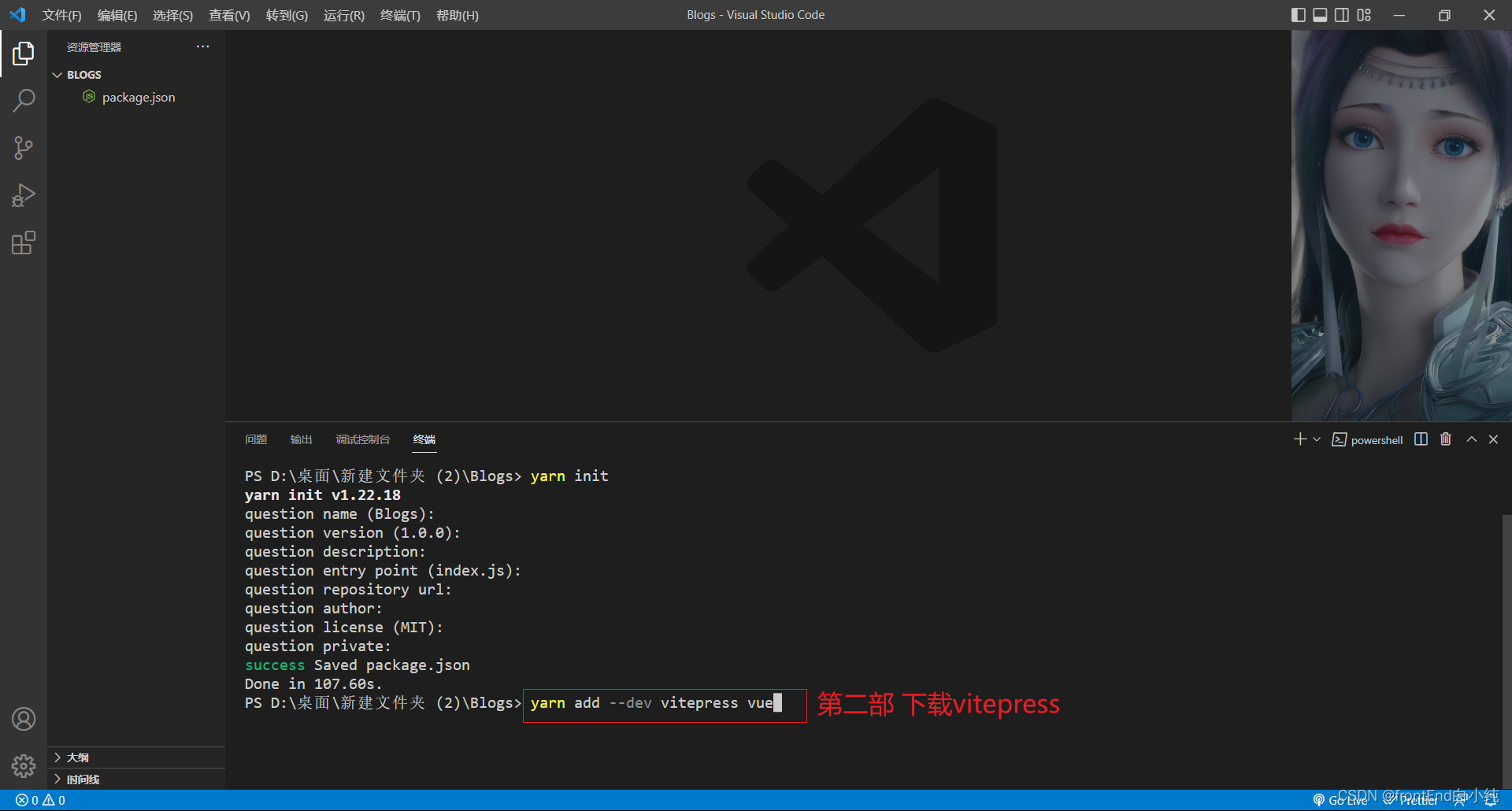
第二步 安装VitePress包
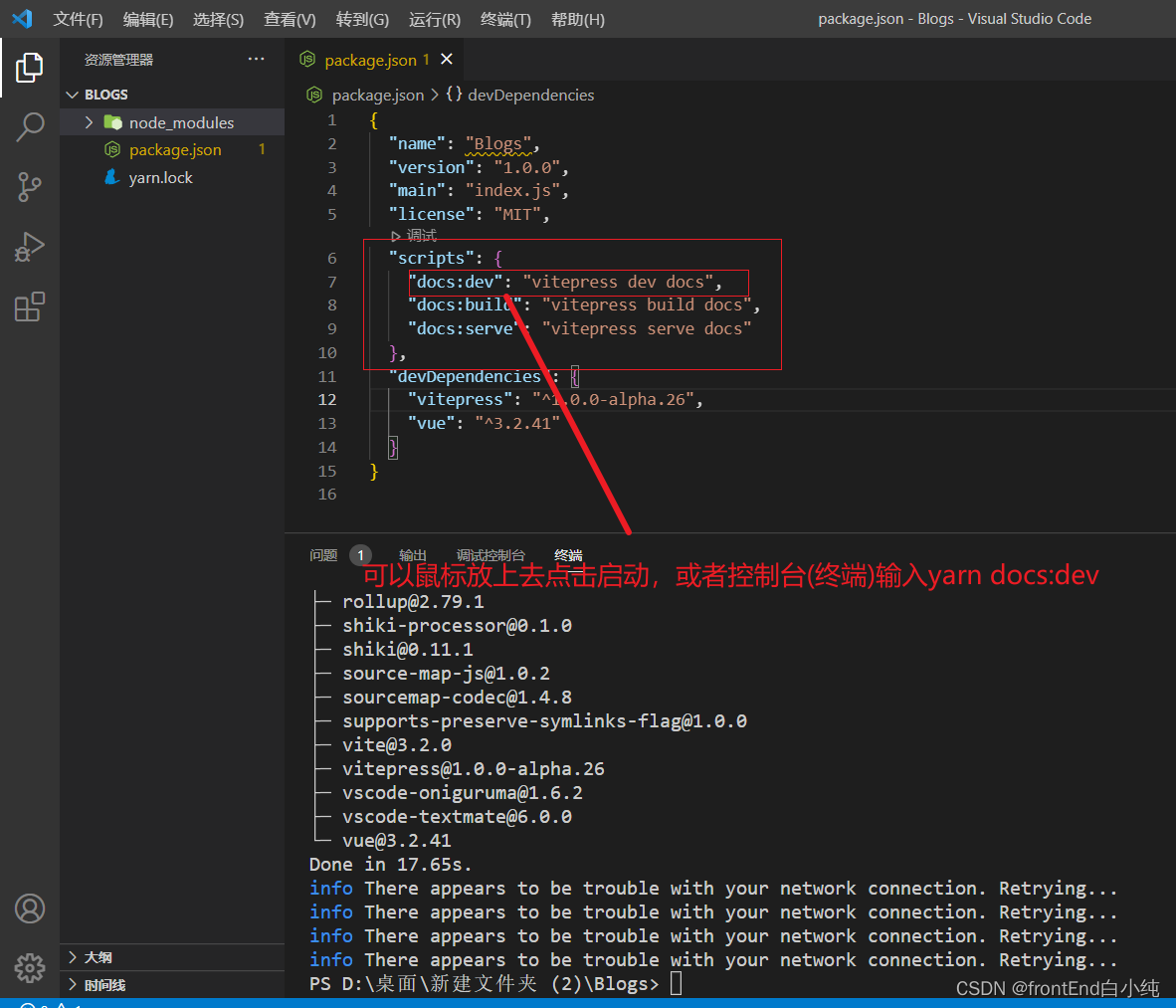
第三步 添加脚本 可以启动项目和打包

tex
//直接复制
"scripts": {
"docs:dev": "vitepress dev docs",
"docs:build": "vitepress build docs",
"docs:serve": "vitepress serve docs"
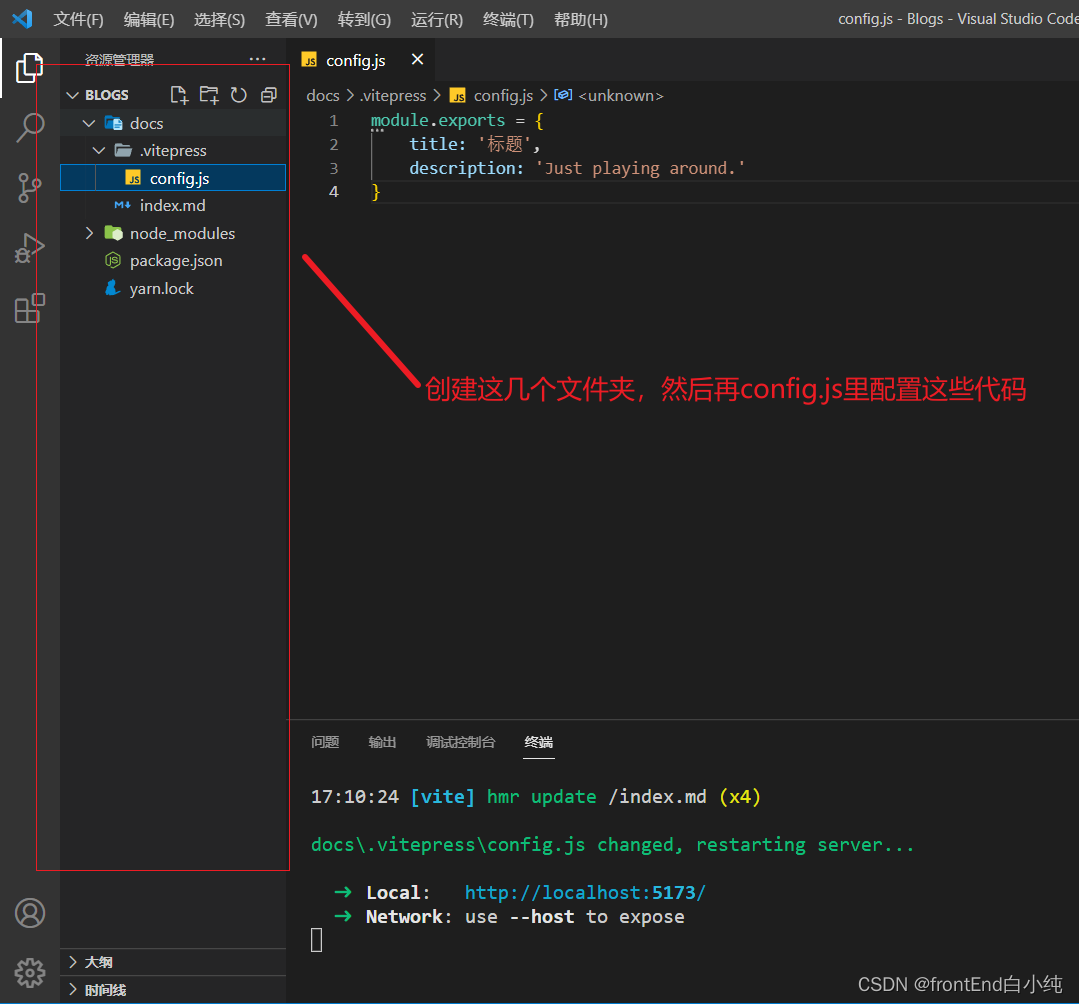
},第四步 在根目录创建docs文件夹,docs文件夹里面放 index.md文件和 .vitepress文件夹,.vitePress文件夹里面放config.js文件

tex
module.exports = {
title: '标题',
description: 'Just playing around.'
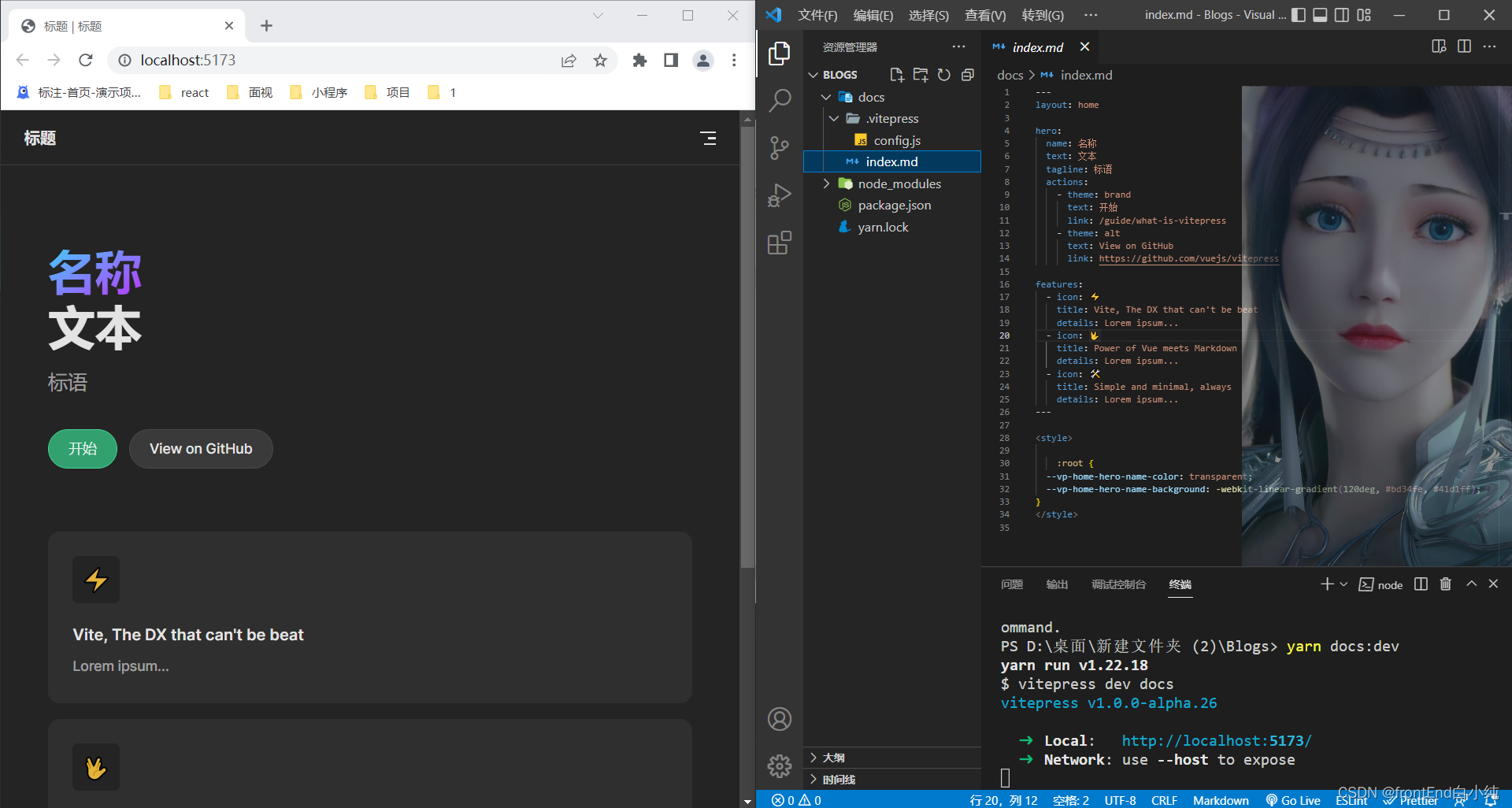
}第五步 再docs文件夹里的index.md里配置这些代码然后启动项目就可以看到效果了(内容要写在index.md文件里)

tex
---
layout: home
hero:
name: 名称
text: 文本
tagline: 标语
actions:
- theme: brand
text: 开始
link: /guide/what-is-vitepress
- theme: alt
text: View on GitHub
link: https://github.com/vuejs/vitepress
features:
- icon: ⚡️
title: Vite, The DX that can't be beat
details: Lorem ipsum...
- icon: 🖖
title: Power of Vue meets Markdown
details: Lorem ipsum...
- icon: 🛠️
title: Simple and minimal, always
details: Lorem ipsum...
<style>
:root {
--vp-home-hero-name-color: transparent;
--vp-home-hero-name-background: -webkit-linear-gradient(120deg, #bd34fe, #41d1ff);
}
</style>