Appearance
使用 medium-zoom 插件实现图片点击放大
1. 安装 medium-zoom
> npm i medium-zoom2. 创建目录及文件
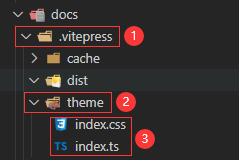
- 在 .vitepress 目录创建 theme 目录
- 在 theme 目录下创建 index.css 及 index.ts 文件

3. index.css 内容如下
css
.medium-zoom-overlay {
z-index: 20;
}
.medium-zoom-image {
z-index: 21;
}4. index.ts 内容如下
ts
import DefaultTheme from 'vitepress/theme'
import { onMounted, watch, nextTick } from 'vue'
import { useRoute } from 'vitepress'
import mediumZoom from 'medium-zoom'
import './index.css'
export default {
...DefaultTheme,
setup() {
const route = useRoute()
const initZoom = () => {
//mediumZoom('[data-zoomable]', { background: 'var(--vp-c-bg)' })
mediumZoom('.main img', { background: 'var(--vp-c-bg)' })
};
onMounted(() => {
initZoom()
})
watch(
() => route.path,
() => nextTick(() => initZoom())
)
}
}使用 medium-zoom 的两种方式
1. 全局配置
在 index.ts 里,使用下面方法可以让系统里所有图片生效
ts
const initZoom = () => {
mediumZoom('.main img', { background: 'var(--vp-c-bg)' })
};2. 指定图片生效
- 在 index.ts 里,使用
[data-zoomable]
ts
const initZoom = () => {
mediumZoom('[data-zoomable]', { background: 'var(--vp-c-bg)' })
};- 在需要点击放大的图片后,加上
{data-zoomable}
markdown
{data-zoomable}6. 效果预览
- 鼠标移动到图片上,会出现
放大镜效果 - 点击图片,会将该图片放大,同时鼠标指针会有变化
- 再次点击会还原到原始状态